

@matteo_spada
How to create perfect screenshots for your app
Screenshots are a crucial element of app store optimization. Imagine screenshots as the storefront of your digital store — if it is poorly designed, chances are no one will enter your store, no matter how good your products are.
Creating high-quality screenshots can be a time-consuming task, but in this article, I will provide you with all the essential information you need to create stunning screenshots that will grab the attention of potential customers.
What are your users searching for?
When thinking about your screenshots, put yourself in your customers’ shoes and ask yourself what they want to achieve with your application.
Perhaps they want to take great selfies with their friends, or create collages of their photos. Your first goal is to understand what they want and then design your screenshots accordingly.
For example, a video maker does not buy a powerful computer because it has a lot of RAM or a faster processor, he buys it because he wants to create better videos.
So the first exercise you need to do before creating your screenshots is to understand what your customers want to achieve with your app.
Once you’ve done that, try another exercise: find a simple way to explain what your app does in one sentence.
Some examples:
- Edit Podcast App: Improve your podcast quality in a second.
- Photo App: Add amazing effects to your photos.
This will help you focus on the most significant messages and content to include in your screenshots.
PRO TIP: When your app starts to gain a significant number of users, it’s a good idea to include a short question in the onboarding process to ask your users how they will be using your app, or even who they are. This way, you can create more specific screenshots for your actual customer base.
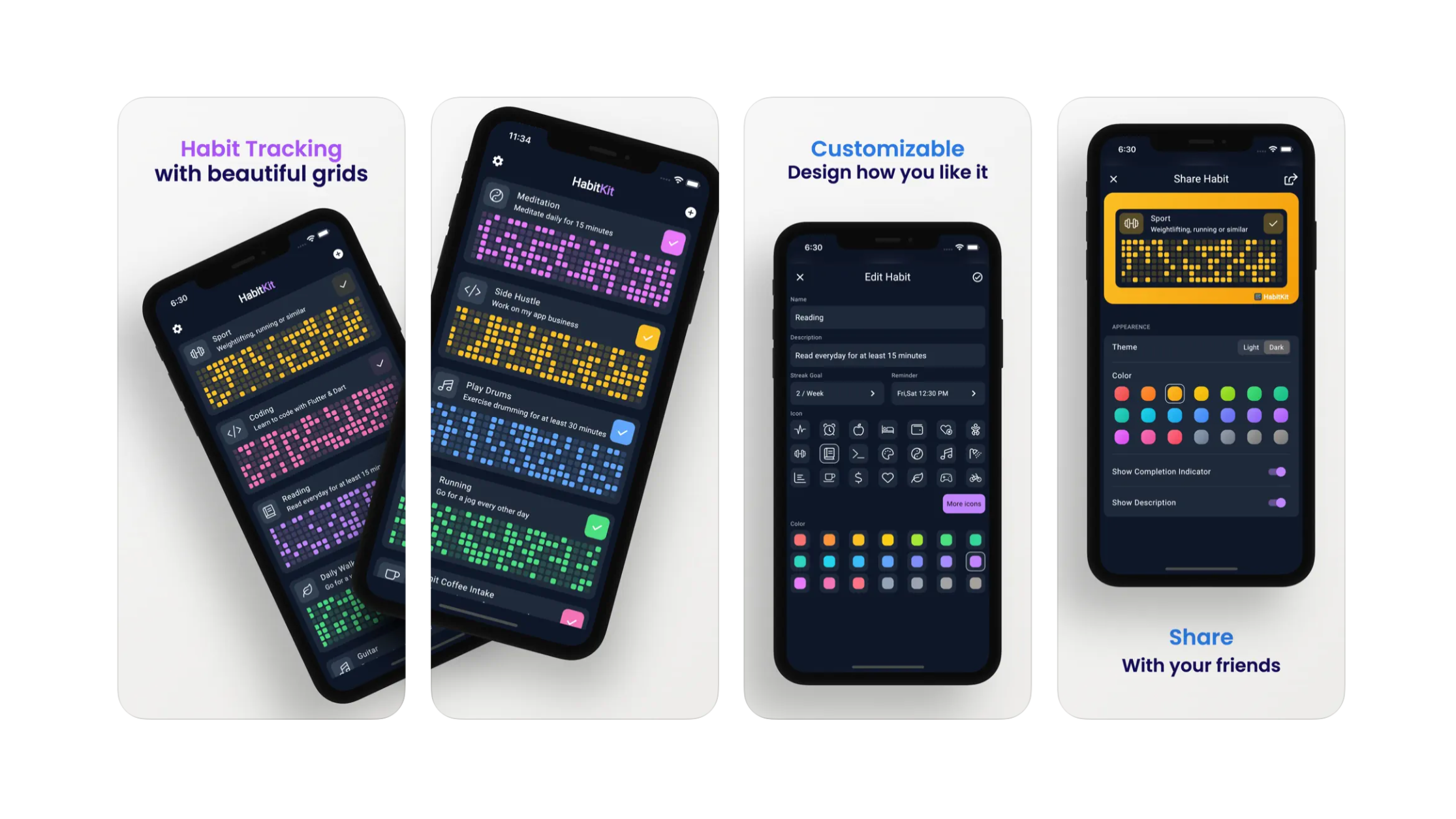
Create the screenshots
Now that we know the content of our screenshots, we can move on to creating them.
The first three screenshots of an app are crucial because they create the initial impression that potential customers will have of your app.
These screenshots will be seen not only on your app store page, but also when potential customers are scrolling through search results in the app store.
It’s important to check how these screenshots look in search results, as often there can be surprises such as small text or colors that do not stand out compared to competitors.
To speed up the creation of screenshots, you can use Fastlane. Configuring Fastlane for the first time and understanding how it works can take a few hours of work, but the time it can save you is invaluable.
To create high-quality screenshots, I personally use a hybrid approach in three steps:
- Automate the screenshots using Fastlane
- Add the newly created screenshots to a frame using the Fastlane ‘frameit’ command.
- Use a Figma template to design the screenshots.
Here are some points to consider:
- Remember that the first three screenshots are the most important and the ones on which you should focus your efforts.
- Make sure your screenshots look good in both light and dark mode in the App Store.
- Don’t add too much text and ensure that it is always legible.
- Use high contrast to make them easier to read.
- Use highly legible fonts.
Improve
Once you have designed your screenshots, it’s time to make small, incremental improvements. Apple allows us to perform A/B testing on our screenshots, and in this case, the more impressions we have, the more significant the test will be. But we can also start A/B testing with a low number of impressions and use this tool to understand whether the results are significant or not.
You can perform A/B testing not only on the design but also on the texts contained in your screenshots. When doing A/B tests, always make small changes so that it’s easier to understand which change led to a specific improvement.
Remember that making adjustments to the text is even more important than making adjustments to the design of the screenshots, and usually leads to better results.
Conclusions
In this article, I’ve tried to summarize all the essential information for creating high-quality screenshots in the easiest and simplest way possible. If you have any feedback on this article, you can write to me on Twitter.